TOUCH THE SECURITY Powered by Security Service G

フロントエンドエンジニアとは、Webサイトやアプリケーションの表示など、エンジニア職の中でも最もユーザー視点が重視される職種です。 今回の記事では
・フロントエンドエンジニアの仕事内容を詳しく知りたい人
・未経験でもフロントエンドエンジニアに転職したい方
向けにやりがいや将来性、キャリアパス、年収などをまとめました。
目次

監修:大畑 健一(おおはた けんいち)
パーソルクロステクノロジー株式会社
採用・教育統括本部 ICT採用本部 キャリア採用部 2G
メーカーや教育、キャリア系を中心にネットワークエンジニアの経験を持つ。
2020年10月にパーソルクロステクノロジー(旧パーソルテクノロジースタッフ)に入社。
2022年4月から現在の部署にて中途採用エンジニア向けの広報を担当。
フロントエンドエンジニアとは
エンジニアには、システム開発系エンジニアや通信インフラ系エンジニア、Web系エンジニアなどさまざまな種類があります。フロントエンドエンジニアとは、そのなかでもWeb系エンジニアの一種で、別名マークアップエンジニアということもあります。フロントエンドエンジニアとマークアップエンジニアはほとんど同じですが、マークアップエンジニアは主にHTMLを使うのに対して、フロントエンドエンジニアはHTMLやJavaScript、CSS、PHPなどさまざまな言語を用いることが違いです。
一般的な仕事内容
フロントエンドエンジニアとは、Webサイトやアプリケーション開発で、ユーザーが目にする部分を構築するエンジニアです。主にHTMLやCSS、JavaScriptなどを用いてコーディングし、開発を進めていきます。
具体的な仕事内容は主に以下の3つです。
・SEO対策
・デバック
それぞれ詳しく解説していきます。
マークアップ
マークアップとは文書構造や視覚表現などの情報を、コンピュータが正しく認識できるように、「タグ」を付けることです。「タグ」はタイトルや見出しなどの各構成要素を識別するために使われます。
人間はWebサイトやパンフレットを見たときに、タイトルや見出し、注釈などデザインやレイアウトから判断することができます。しかしコンピューターは文章の内容や意味を理解できません。タグを付けることによってコンピューターがタイトルや見出しを識別し、文章構造や視覚表現などの情報を適切に理解することができます。
SEO対策
SEO対策とは、Webサイトを検索エンジンで上位表示させるように対策することを指します。Webサイトが上位表示されないと、利用者を増やすことができません。そこで、キーワード選定や適切なマークアップ、リンク構造を最適化するなどして、上位表示されるようにします。
デバック
デバックとは、プログラム内に含まれる問題を動作確認しながらあぶり出し、修正する作業のことを指します。名前の由来はBUG(虫)をDE(駆除)することからDEBUGと呼ばれています。
Google ChromeやMicrosoft EdgeなどのWebブラウザには、開発者ツールが備えられており、これを用いてデバッグを行います。ボタンをクリックするなどのアクションを実行し、一行ずつプログラムを動かすことにより、出力エラーなどを確認してデバックを進めます。
アプリケーションがうまく動かないと、ユーザーはストレスが溜まります。しかし、スムーズに動けば、ユーザーのストレスを駆除できるのです。デバックは非常に重要なスキルであり、フロントエンドエンジニアとしてのスキルと経験が積み上がってくると、直感でどのあたりにバグがあるのかわかるようになってきます。
他にも、設計やCMS、バージョン管理、パッケージ管理などフロントエンドエンジニアの仕事は多岐にわたります。
仕事のやりがい
フロントエンドエンジニアのやりがいを2つ紹介します。
最新の技術やツールに触れられる機会が多い
フロントエンドエンジニアが開発で利用するJavaScriptのフレームワークは年々増えており、常に最新技術が生み出されている状態です。よって、フロントエンドエンジニアとして仕事をするということは、こういった最新の技術に常に触れられるということでもあります。
次々と新たな技術が生み出されているため、フロントエンドエンジニアとして働くためには、常に知識を最新にアップデートしておく必要があります。もちろん、常に勉強しなければいけないという大変さはありますが、だからこそ新たなことにチャレンジしてみたいという方にとって、やりがいに繋がります。
クライアントからのリアクションが届きやすい
フロントエンドエンジニアはユーザーやクライアントとも近い距離で、利用者の声が一番届きやすいエンジニア職種になります。なぜなら、フロントエンドエンジニアが作成するWebサイトやアプリケーションは直接ユーザーが利用するサービスだからです。
リアルタイムにユーザーのリアクションがもらえるので、PDCAサイクルを回しやすく、やりがいにもつながります。
転職するために必要なスキル
ここでは、フロントエンドエンジニアの仕事内容を踏まえ、必要なスキルを4つご紹介します。
コーディング
フロントエンドエンジニアには、コーディングスキルが必須です。なぜならWebサイトやアプリケーション開発のうち、ユーザー側で機能する部分を担当するからです。
Webデザイナーが作ったデザインを再現し、ブラウザに表示させることが仕事です。 フロントエンドエンジニアは、HTMLとCSSでWebサイト制作をできるのが前提です。HTML、CSS、JavaScriptの3つのフロントエンド開発言語を身に付け、適切にコーディングする必要があります。
UI/UX設計
フロントエンドエンジニアには、UI/UX設計のスキルも必要です。UI/UX設計とは、ユーザーがサービスを実際に利用し、操作性や機能性が良いかつサービスを通して得られる体験が良いような設計を指します。
Webデザイナーが描いたデザインがいくら良くても機能性が悪ければ、ユーザーは早期離脱してしまいます。フロントエンドエンジニアは、常にユーザー目線に立ちWebサイトの設計や構築、実装をしなければいけません。そのために、ユーザーがそのサービスに何を求めているかを素早く正確に理解する能力が必要不可欠です。
SEO対策に関する知識
フロントエンドエンジニアには、SEO対策に関する知識も必要です。
質の高いコンテンツを用意することは前提として、検索エンジンの仕様から考えられる対策をWebページに設定することがSEO対策となります。
h1、h2といったタグや内部リンク、被リンクなどさまざまな要素を駆使することが必要です。フロントエンドエンジニアにとって、SEOの対策ができるスキルは重要視されます。サイトの特性によっては、Webサイト構築における基本方針の一つともなるため、欠かせないスキルです。
バックエンドエンジニアサイドの言語と知識
フロントエンドエンジニアには、バックエンドエンジニアサイドの言語と知識も必要です。
フロントエンドエンジニアがバックエンドサイド言語についての知識があれば、バックエンドエンジニア・システムエンジニアやWebデザイナーと、スムーズに意思疎通をはかったり、より深く話し合ったりすることができます。
サーバーに負担をかけない処理の方法や、データベースから情報を引き出す流れを理解していると、より適したフロントサイドの構築にも役立ちます。
PHPはWebサイト制作でも使用するため、基本的な記述ができるようにしておきましょう。また、記述はできなくても、PerlやRubyなどの言語は読めるようにしておくのがおすすめです。フロントエンドエンジニアがサーバーサイド言語のスキルを身に付けると、仕事の幅が広がり、キャリアアップにつながりやすくなります。Webサイト制作の現場でよく使用するPHPやPerlなどを修得しておくと、フロントエンドエンジニアとしての価値が上がるでしょう。
エンジニアがスキルアップする方法!磨くべきスキルや必要な理由を解説!
バックエンドエンジニアや類似職種との違いとは
フロントエンドエンジニアの類似職種として、バックエンドエンジニアやWebデザイナー、コーダーなどが挙げられます。それぞれ詳しく違いを解説していきます。
バックエンドエンジニアとの違い
フロントエンドエンジニアとバックエンドエンジニアの違いはWebアプリケーションにおいて、「ユーザーの目に見える部分を担当するかどうか」です。Webアプリケーションはフロントエンドとバックエンドの二つに分類されます。フロントエンドは前節でも解説したようにユーザーの目に見える部分のことを指し、バックエンドはサーバーなどユーザーの目に見えない部分を担当します。
バックエンドエンジニアはPHPやRuby、Javaなどのサーバーサイド言語を用いてバックエンド処理の開発を行います。バックエンドではクライアントサイドの要求に応じて、認証・認可、API、データベースのCRUD操作など、Webアプリケーションの内部的な機能を提供します。
バックエンドエンジニアの学習方法とは?スキルや言語について徹底解説
Webデザイナーとの違い
Webデザイナーとの違いは、「開発を行うかどうか」です。Webデザイナーが描いたデザインを実装するのがフロントエンドエンジニアになります。職種は違いますが、フロントエンドエンジニアとWebデザイナーはクライアントの依頼を実現するうえで、切っても切り離せない関係にあります。双方がお互いの業務内容を理解することでクライアントの要望と記述面の折り合いを付けることができます。
コーダーとの違い
コーダーとの違いは「動的か静的か」です。コーダーは、HTMLやCSSのコーディングがメインで、静的なWebサイトの作成を行うのがメインの業務になります。静的Webサイトとは、いつだれが見ても同じ内容が表示されるサイトのことを指します。
一方、フロントエンドエンジニアは、Webサイトにシステムを導入したり、JavaScriptを駆使して動的なサイトを作ることがメインの業務になります。動的なWebサイトとは、文章や画像がアクセスする毎に変わり、ユーザーに適したHTMLファイルが都度サーバ側で作られるWEBページのことを指します。
平均年収は高い?
ここではフロントエンドエンジニアの年収についてご紹介します。フロントエンドエンジニアの平均年収は一概には言えませんが、約600万円前後です。日本の平均年収が約450万円程度なことを考えると、高い水準です。
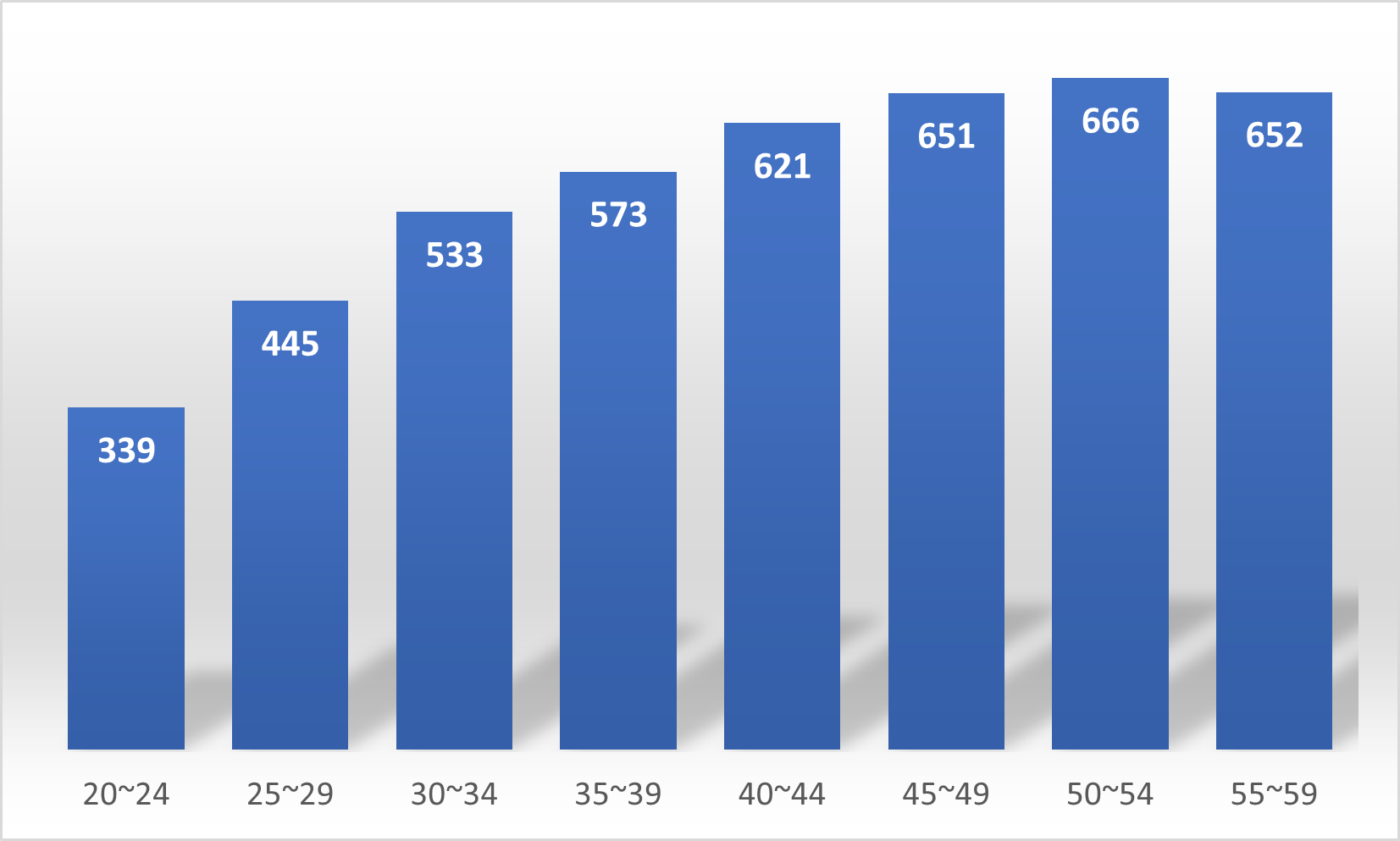
以下は厚生労働省が発表している「システム・エンジニア」の年代別年収推移になります。横軸に年代、縦軸が年収(万円)です。

フロントエンドエンジニアは経験とスキルによって、年収が決まるケースが多いです。つまり、年次が高くなればなるほど年収が高くなるといえます。また、フロントエンドエンジニアの需要が年々高まっていることから平均年収も上がることが予想されます。
【参考文献】厚生労働省「賃金構造基本統計調査」
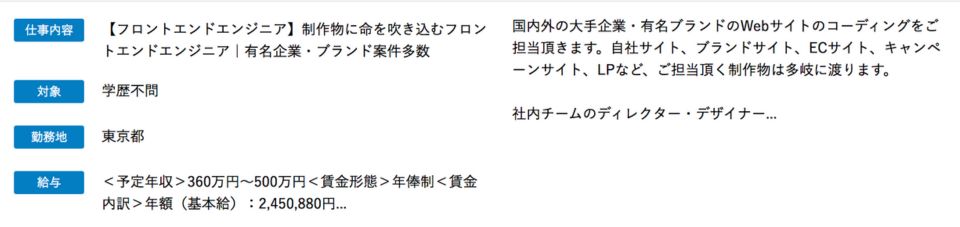
実際の求人例
 この求人では、有名企業やブランド案件に携わり、東京都での勤務が求められています。対象学歴は不問で、年俸制に基づく給与体系が採用されています。予定年収は360万円から500万円で、基本給が年額2,450,880円となります。
出典:)「「フロントエンドエンジニア」含む 転職・求人検索結果
」doda
この求人では、有名企業やブランド案件に携わり、東京都での勤務が求められています。対象学歴は不問で、年俸制に基づく給与体系が採用されています。予定年収は360万円から500万円で、基本給が年額2,450,880円となります。
出典:)「「フロントエンドエンジニア」含む 転職・求人検索結果
」doda
フロントエンドエンジニアとしてチャレンジしたい方
パーソルクロステクノロジー社で実現しませんか?
パーソルクロステクノロジー社では現在、
Webエンジニアやマークアップエンジニアといったフロントエンド開発人材として活躍したい方を募集しています。
パーソルクロステクノロジー社では、充実した環境で
フロントエンド人材としてのキャリアを歩むことができます。
- システム領域の「戦略」から「実行」までを担当
- 未経験者でも安心の教育制度(集合研修、e-learning研修、リモート学習など)
- 仕事とプライベートを両立できる環境
気になる方はぜひ下の詳細ページをクリックしてみてください。
バックエンドエンジニアサイドの言語と知識
フロントエンドエンジニアには、バックエンドエンジニアサイドの言語と知識も必要です。
フロントエンドエンジニアがバックエンドサイド言語についての知識があれば、バックエンドエンジニア・システムエンジニアやWebデザイナーと、スムーズに意思疎通をはかったり、より深く話し合ったりすることができます。
サーバーに負担をかけない処理の方法や、データベースから情報を引き出す流れを理解していると、より適したフロントサイドの構築にも役立ちます。
PHPはWebサイト制作でも使用するため、基本的な記述ができるようにしておきましょう。また、記述はできなくても、PerlやRubyなどの言語は読めるようにしておくのがおすすめです。フロントエンドエンジニアがサーバーサイド言語のスキルを身に付けると、仕事の幅が広がり、キャリアアップにつながりやすくなります。Webサイト制作の現場でよく使用するPHPやPerlなどを修得しておくと、フロントエンドエンジニアとしての価値が上がるでしょう。
エンジニアがスキルアップする方法!磨くべきスキルや必要な理由を解説!
転職する上で役立つ資格
フロントエンドエンジニアという業務をする上で必須な資格はありません。 ただし取得することでスキルアップをすることはできるので積極的に資格を取得することをおすすめします。特にスキルが身につく資格を4つ紹介します。
基本情報処理試験
基本情報技術者試験は、高度IT人材として備えるべき基礎スキルを認定する国家資格です。
Webやプログラムのほかにも、ネットワーク、セキュリティ、データ構造などIT全般を幅広く網羅しているため、技術職に就く人たちが始めに獲る資格の位置づけとなっています。フロントエンドエンジニアの仕事内容に役立つのはもちろん、将来ほかのIT職種へジョブチェンジした際にも活かせるスキルが身につきます。
ウェブ解析士
ウェブ解析士は、効果的なデジタルマーケティングを実行するためのWeb解析スキルや読み取り能力、適切な判断力を問う資格です。デジタルマーケティングの知見を得ることで、フロントエンドエンジニアの立場からクライアントの利益に貢献することも期待できます。上位資格として「上級ウェブ解析士」と「ウェブ解析士マスター」があるため、スキルや経験の成熟に合わせてステップアップが可能となります。
Webクリエイター能力試験
Webクリエイター能力試験は、現場で活かせるコーディングスキルやWebデザインスキルが問われる資格です。
そのため、フロントエンドエンジニアの仕事内容に直接的な関連が深いといえます。レベル別に「スタンダード」と「エキスパート」の2種類が用意されており、これからWeb制作の仕事に就きたいと考えている方から現場での実務経験者まで、幅広い層が受験しています。
HTML5プロフェッショナル認定試験
HTML5プロフェッショナル認定試験は、HTML5やCSS3、JavaScriptを始めとした最新のマークアップ技術・知識を問う資格です。認定期間は5年間と定められており、同レベルの再取得か上位レベルの取得によって資格の有効性が維持されます。
クライアントからのリアクションが届きやすい
フロントエンドエンジニアはユーザーやクライアントとも近い距離で、利用者の声が一番届きやすいエンジニア職種になります。なぜなら、フロントエンドエンジニアが作成するWebサイトやアプリケーションは直接ユーザーが利用するサービスだからです。
リアルタイムにユーザーのリアクションがもらえるので、PDCAサイクルを回しやすく、やりがいにもつながります。
フロントエンドエンジニアに向いている人の3つの特徴
これまでは、フロントエンドエンジニアについて解説してきました。ここでは、それを踏まえてどんな人がフロントエンドエンジニアに向いているのか3つにまとめました。
ユーザー目線で開発できる人
繰り返しになりますが、フロントエンドエンジニアはWebサイトやアプリケーションでユーザーが目に見える部分を構築するのが主な業務です。そのため見やすさや使い勝手などを第一に考えることが求められます。個人の主観ではなく、どんな人に使ってもらうか、初めてサービスを利用したときに迷わず操作できるかなど、常に頭に入れておきながら開発を進められる人がフロントエンドエンジニアに向いている人の特徴です。
常に最新情報を収集できる人
フロントエンドエンジニアが身を置くIT業界の技術は日々進歩しています。
そのため、ある程度技術を身につけたらそこで満足するのではなく、新しい技術を積極的に取り入れ、活かそうとする姿勢が大切です。また、フロントエンドエンジニアとしての仕事も、最新のフレームワークなど次々と導入されていて、日々進歩していきます。
次々と新たな技術が生み出されているため、フロントエンドエンジニアとして働くためには、常にアンテナを張り、最新情報を収集していくことが求められます。これができなければ、業界においていかれてしまいます。よって、常に最新情報を収集できる人がフロントエンドエンジニアに向いている人の特徴です。
臨機応変に対応できる人
フロントエンドエンジニアは、開発中に仕様が変更となったり、クライアントから要望が追加されたりすることは珍しくありません。
また、たとえ事前に取り決めた仕様通りに開発したとしても、完成した後に修正の要望がくることもあります。しかし、フロントエンドエンジニアの仕事は、言われたとおりに開発をすることではなく、良いシステムを開発することです。急な仕様変更にも柔軟に対応できる人が、フロントエンドエンジニアに向いている人の特徴です。
転職をおすすめしない人の4つの特徴
フロントエンドエンジニアは、常に業務を改善するためにどうすれば良いのかを考える必要があります。そのため「向上心がない」「業務に対して受け身でいたい」という人には、あまり向いていない仕事といえるでしょう。 今回はフロントエンジニアに向いていない人の特徴を4つお伝えします。
勉強が苦手な人
エンジニアは市場の変化に追随し、新しい知識やスキルを習得する必要があります。最新のトレンドを取り入れ、自身の仕事に応用する能力が求められます。つまり、勉強が苦手で新しいことを学ぶのが苦手な人は、エンジニアとしての長期的な成功が難しいかもしれません。
新しいことを覚えるのが苦手な人:
フロントエンドエンジニアは多くの領域に関する知識が必要で、他のエリアの知識も求められます。新しいスキルや情報を習得し、実務に活かす必要があります。何か新しいことを学ぶのが苦手な人は、適性に欠けるかもしれません。
融通が利かない人:
3フロントエンドエンジニアのプロジェクトでは、予測できない状況が頻繁に発生します。柔軟な対応が求められる場面も多いため、融通が利かない性格の人には向いていません。クライアントからの仕様変更や手戻りなどに対処する必要があり、柔軟さとストレス耐性が必要です。
完璧主義者:
完璧主義に陥りがちな人は、細部に執着しすぎて全体像を見失う可能性があります。プロジェクトの進行に適切なペースを保つ必要があるため、完璧を求める姿勢がプロジェクト全体の品質に悪影響を及ぼすことがあります。
その後のキャリアパスとは
フロントエンドエンジニアは幅広い業務を担当するので、キャリアパスを描きやすい職種といえます。
それに加えて、業務の中でWebデザイナーやコーダー、Webディレクター、バックエンドエンジニアなどとやり取りしながら業務を行います。その方々と業務を行っていく中で自分のやりたいことが明確にわかることができます。
ここでは、フロントエンドエンジニアが目指せるキャリアを3つ紹介します。
コーダー
フロントエンドエンジニアはHTMLとCSSだけでなく、JavaScriptなどのプログラミング言語や各種フレームワークなどWebに関するさまざまな技術を扱います。
フロントエンドエンジニアとして仕事をしていく中で、PHPやRubyなどのバックエンド言語が必要になるケースも珍しくありません。JavaScriptそのものについて深く学習したり、PHPなどのサーバーサイド技術を学んだりすることで、フロントエンドもバックエンドも担当できるプログラマーへの転身が可能です。
また、Pythonなどのように人工知能(AI)に強い言語を習得することで、今後、より需要の高まるであろう分野へのスキルチェンジもあり得ます。
さまざまなフレームワークに関する知識を習得して、プログラミングに特化したスキルを身に付けることで、市場価値の非常に高いプログラマーを目指すことができます。
Webディレクター
キャリアアップを意識しながらフロントエンドエンジニアとして経験を積めば、Webディレクターへの転身も考えられます。
Webディレクターは、Web制作・運営の責任者という立場の仕事です。クライアントとの調整や、チームメンバーとのコミュニケーションやスケジュール管理などを担います。デザインはもちろん、SEOやアクセス解析、広告運用など、Web全般に関する知識が必要です。
フロントエンドの深い知識を有したWebディレクターであれば、クライアントからの技術的な要求にもスムーズに対応できます。開発の現場を知っていることで、机上の空論ではなく現場目線のマネジメントをすることができます。
フロントエンドエンジニアとしてのキャリアを極める
フロントエンドエンジニアは、コーダーやマークアップエンジニアの上位職であり、コーディングのスペシャリストともいえる存在です。フロントエンドエンジニアとしてのスキルを磨くことで、その道のプロとして活躍し続けることもできます。
ただしWeb業界を取り巻く環境は日々変化しています。フロントエンドエンジニアへのニーズの変化に対応できるよう、自分の得意な分野に限らず、常にアンテナを張って、情報やスキルを取り入れるようにしましょう。
ひとつのスキルにこだわらず、幅広いスキルを身に付けることも必要です。たとえば、フロントエンドエンジニアは、デザインの意図を十分に理解して仕事をしなければなりません。より積極的にデザインを学べば、Webデザイナーを兼務できるフロントエンドエンジニアになることができます。
転職を成功させるポイント
フロントエンドエンジニアは未経験からでも十分目指せる仕事です。なぜなら、業界としても需要が高まっており、未経験者を歓迎する求人も多くみられます。未経験からフロントエンドエンジニアに転職するコツをソフトスキルとハードスキルの2つの側面から解説していきます。
ソフトスキル
未経験からフロントエンドエンジニアに転職するためには、「自分がフロントエンドエンジニアとして活躍できる」ということを証明しなければいけません。そのため、自分が実務で培った経験を上の3つの特徴に則して話す必要があります。
以下は、営業職からフロントエンドエンジニアに転職するときにの一例です。
「私は前職の営業職で良い成績を残すことができました。これには2つの理由があります。1つ目は、常にお客様の立場に立ち、お客様が求めているサービスや商品を提案することが出来たからです。お客様に対してヒアリングを徹底して行い、常にニーズがどこにあるのかを考えていました。2つ目は、常にお客様に関する情報をキャッチアップすることを欠かさなかったからです。お客様の状況は刻一刻と常に変化し続けています。状況を常にアップデートしておくことで、よりニーズに合った提案をすることができました。
これらの経験から、私には二つの強みがあります。お客様目線に立つことができることと常に最新情報を取り入れ知識をアップデートできることです。これらの強みはフロントエンドエンジニアでも活かすことができると考えています。」
このように具体的な経験から「なぜ自分が活躍できるのか」を明確に示す必要があります。
ハードスキル
未経験の方がハードスキルをアピールする方法として資格を取ることが最も効率的で有効な方法といえるでしょう。なぜなら、未経験の方は実務でWebサイトやアプリケーションの開発に関わったことがなく、他にハードスキルを証明する方法がないからです。
上記で紹介した4つの資格のほかに、PHP技術者認定試験やウェブデザイン技能検定、Ruby技術者認定試験、CIW JavaScript スペシャリストなどの資格も役に立つ資格として挙げられます。
フロントエンドエンジニアの将来性とは
フロントエンドエンジニアの需要は今後ますます需要が高まっていくことが予想され、非常に有望な職種です。量と質の側面からこのことがいえます。
スマートフォンやタブレットの普及によって、モバイル端末に対応するための開発も必要となり、フロントエンドエンジニアの数が必要とされています。また、Webコンテンツの普及により、ユーザーが求めるものが多様化してきています。つまり、Webコンテンツの質も求められるものが高くなってきています。よって、量と質の側面からフロントエンドエンジニアの需要は高まっていくことが予想されます。
ただし、求められる技術も高くなっているためフロントエンドエンジニアとして生き残るためには、常に最新技術に対応していくことが必須です。
まとめ
この記事では、未経験からフロントエンドエンジニアに転職したい方に向けて、具体的な仕事内容や、どのようにフロントエンドエンジニアになるのかを解説してきました。
フロントエンドエンジニアとは、ユーザーの悩みや課題を解消して理想を実現するために、痒いところに手が届くような技術力を提供する仕事です。業界の特性上、日々情報を追い、知識を取り入れ、コツコツと学びを積み重ねる継続力は必須ですが、ITの可能性に希望を抱いている方、好奇心旺盛な方、人の役に立てる仕事がしたい方には、フロントエンドエンジニアは適職といえるでしょう。